Freelance Website Design & Development
Axis Replay Website
Start
February 2019
End
July 2019
In Februrary 2019, I was contracted by AXR Edge (formerly known as Axis Replay) to design and develop a new website built on Wordpress (note: the website has since been redesigned). My main responsibilities included designing and developing a custom Wordpress theme for the new website, as well as designing new branding guidelines for digital media. I worked closely with stakeholders over the course of several months to iterate on the design and reach a product that the client was happy with. This process utilized UI mockups made in Adobe Illustrator, which also evolved into a short digital branding style guide to accompany the website design.
My work on the development of the website included:
- Ensuring the site was responsive and mobile-friendly
- Writing jQuery code to handle various UI interactions
- Integrating the Google Maps Embed API to display a map of the company’s primary location
- A full-screen social media “wall” that displays the latest posts from the company’s social media accounts, to be displayed on a large screen in the the company’s office
- Short sections of PHP code to handle including common files in a modular way
- A substantial amount of configuration of Wordpress plugins to handle various features of the website, such as the event calendar, contact form, ticket purchasing system, and the social media wall
Screenshots
Below is a gallery of screenshots from areas of the website that I designed and developed.
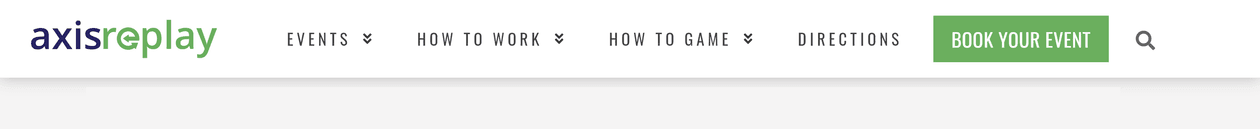
Common elements
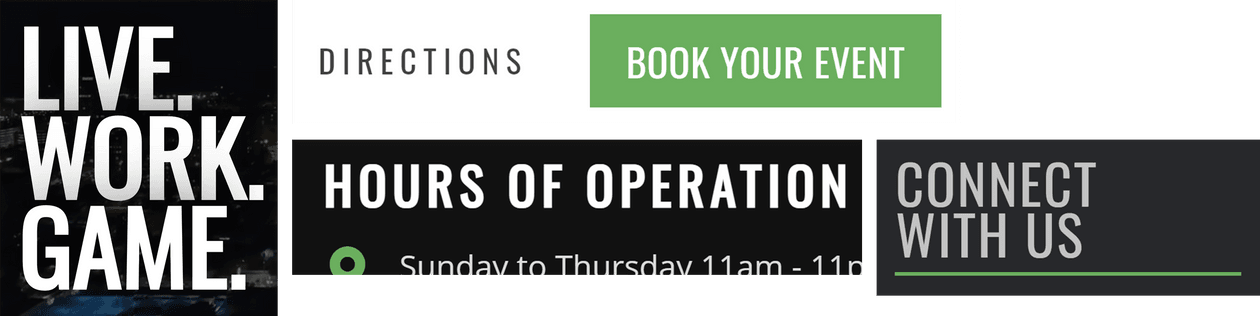
Main navigation header, present on every page. A call-to-action is prominently displayed on the header (“Book your event”), in addition to a collection of the most important links for prospective customers. The menu items collapse into a hamburger menu on mobile.
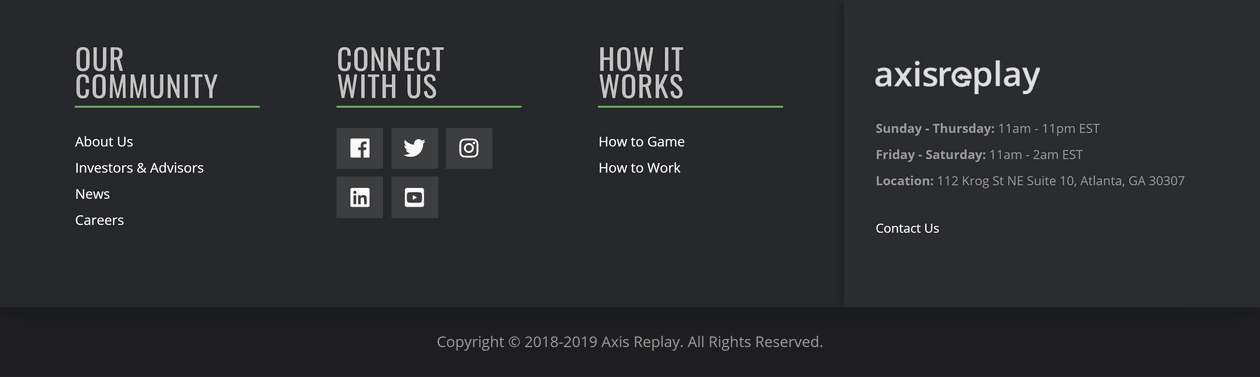
Navigation footer, present on every page.
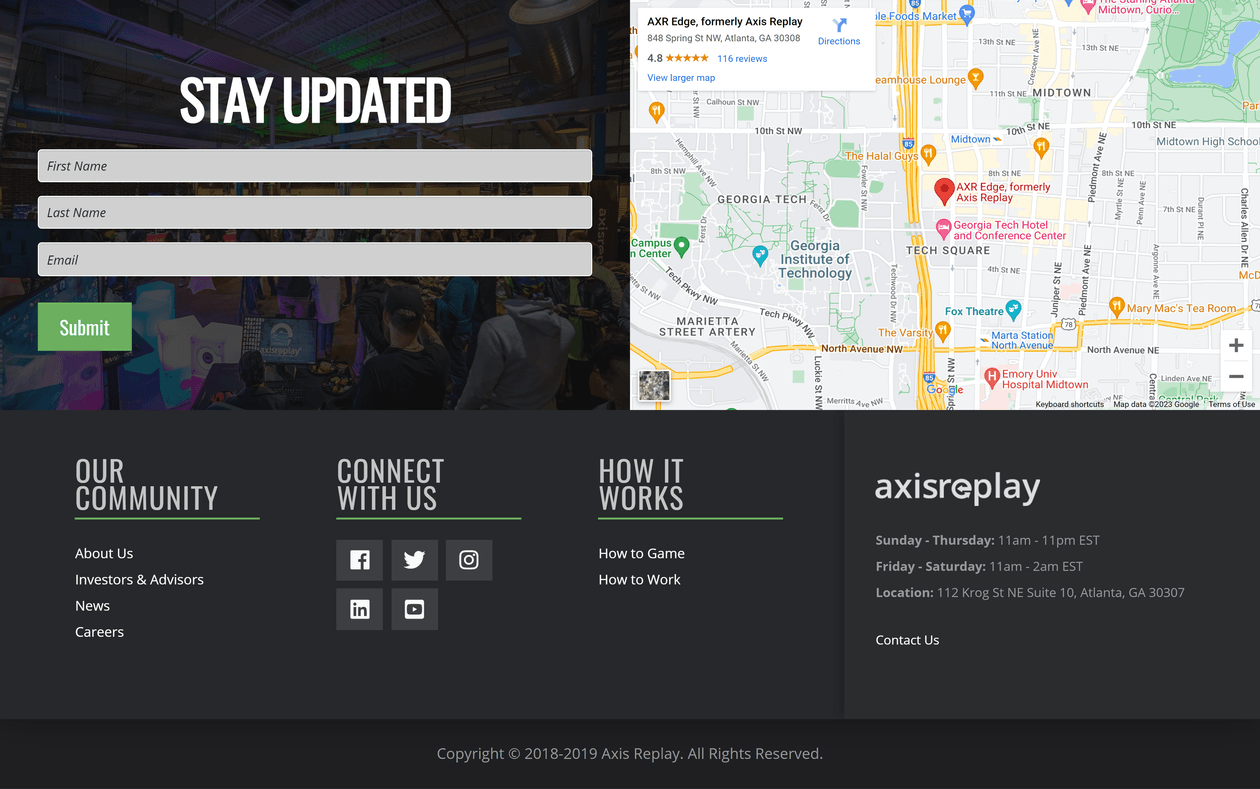
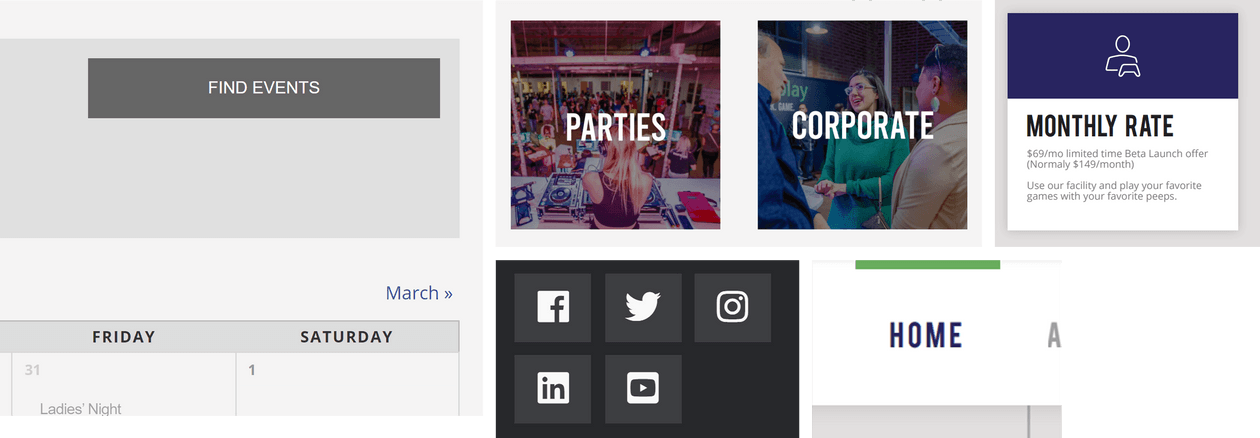
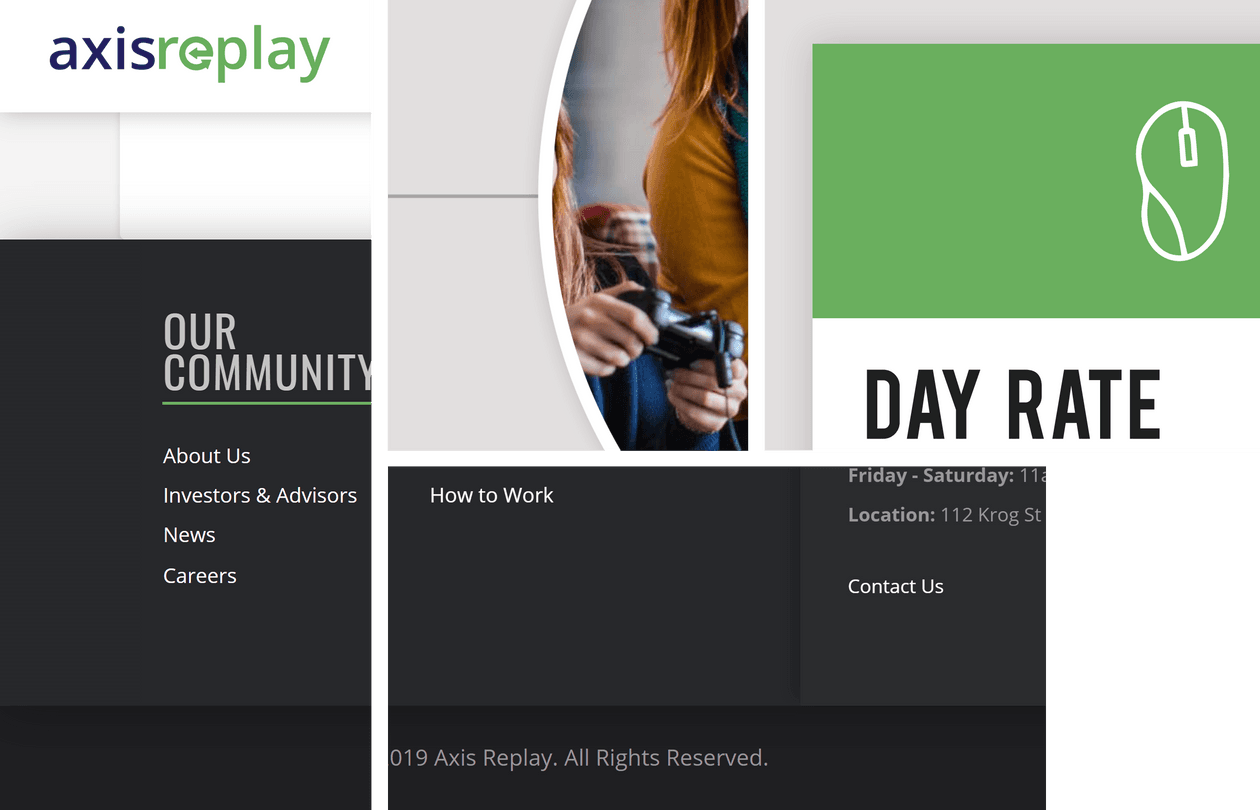
Expanded navigation footer that is used on the homepage.
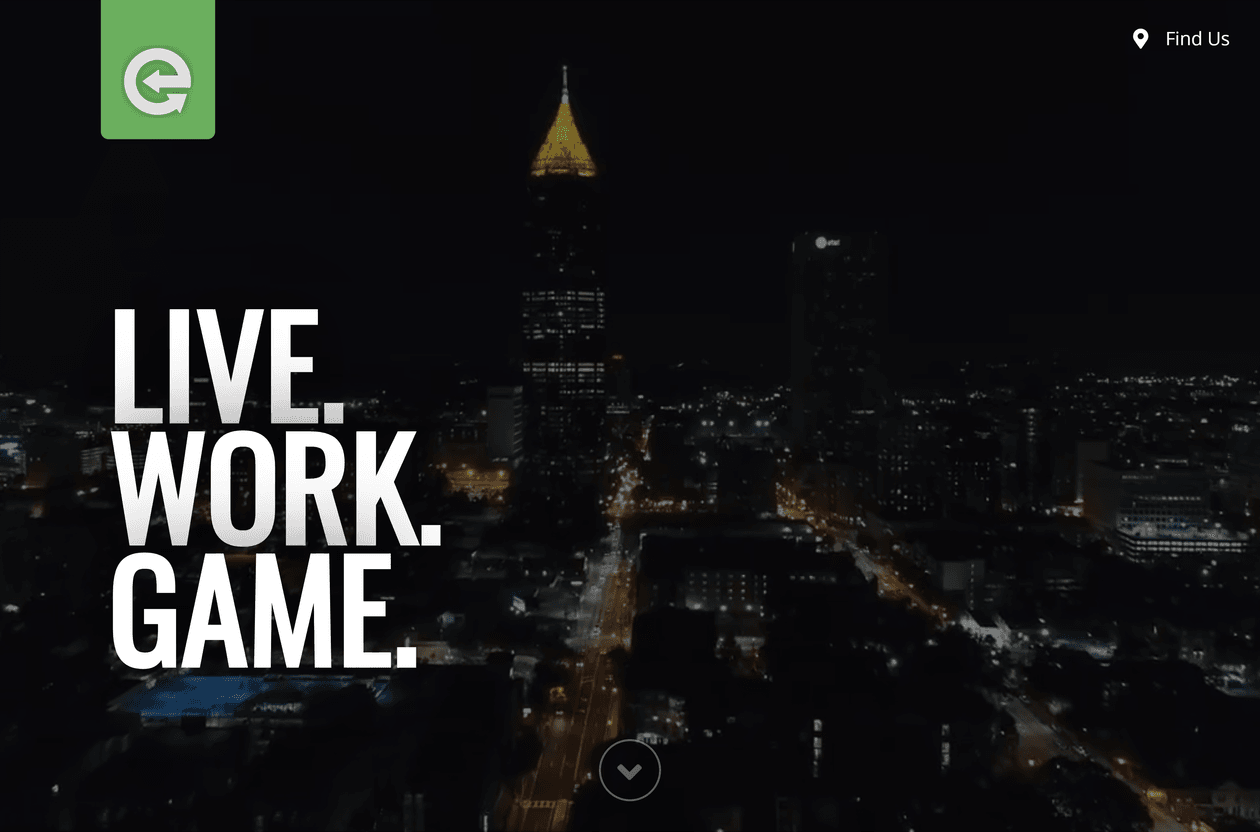
Homepage
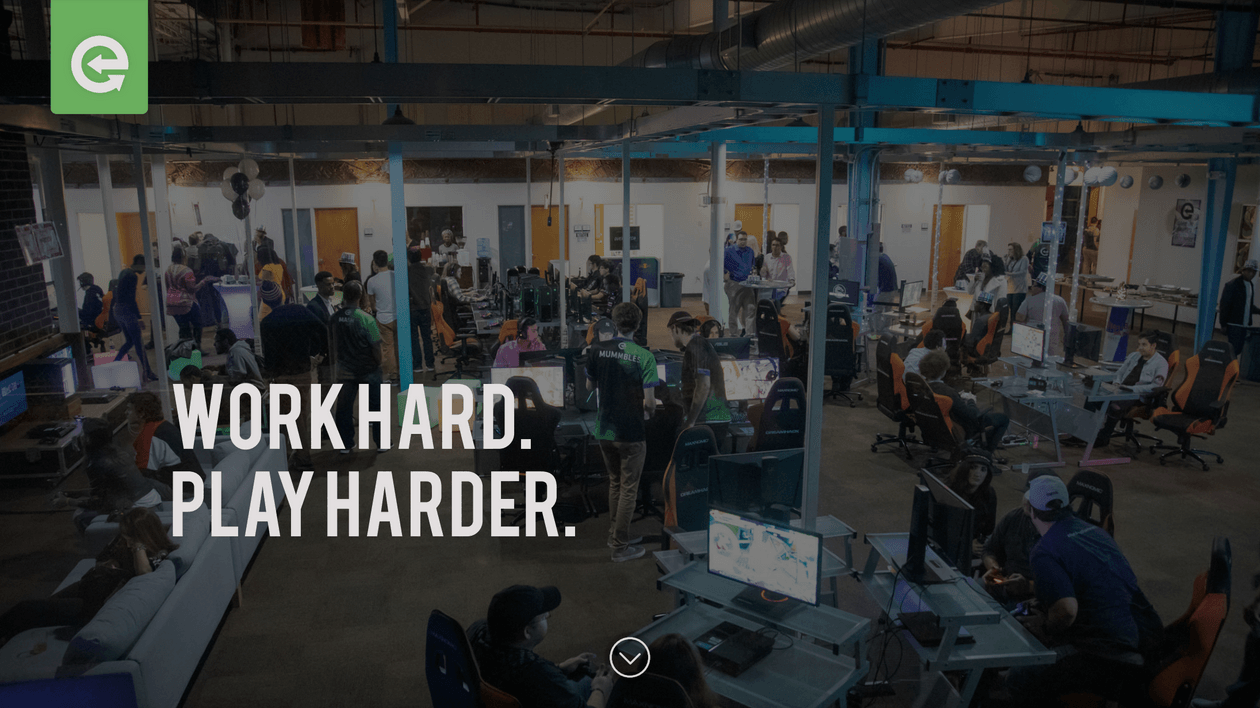
Landing section on the homepage. A full-screen background video plays behind the business’s slogan at the time, “Live, Work, Game.”
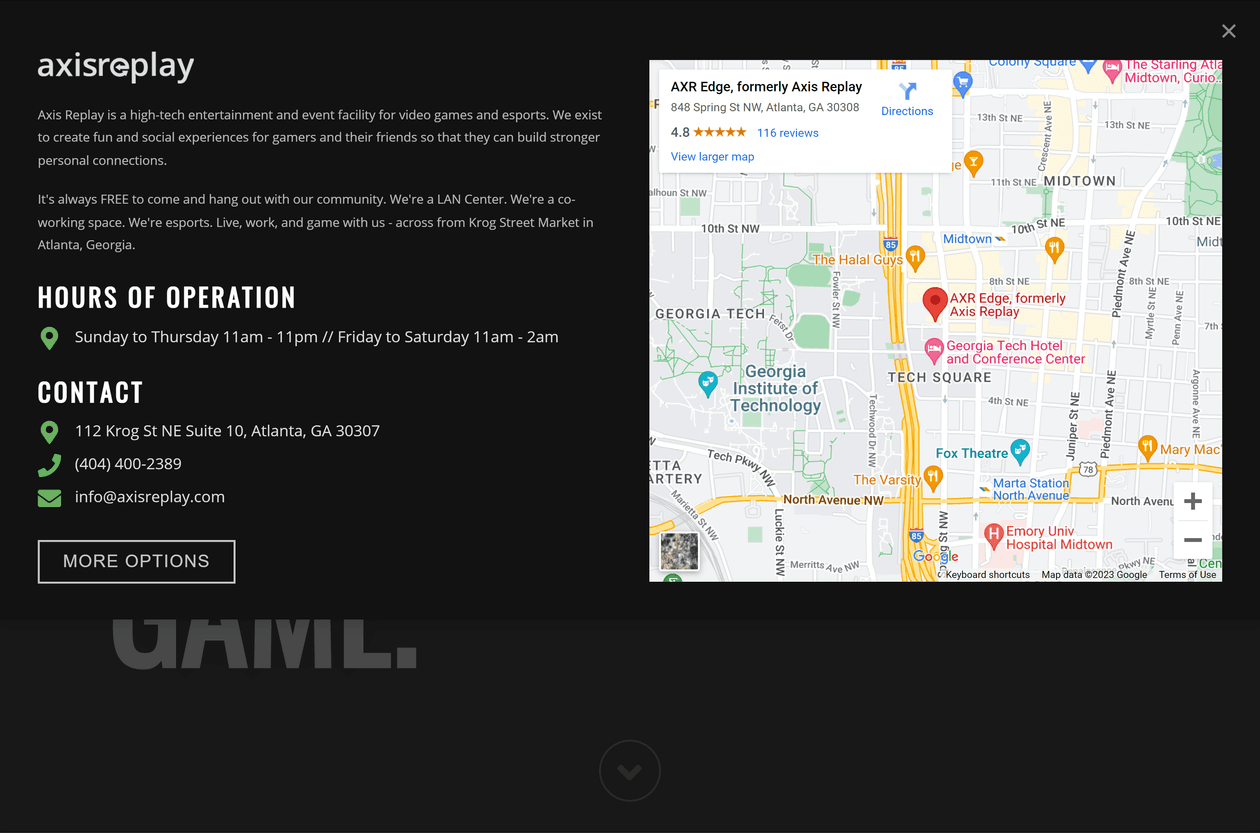
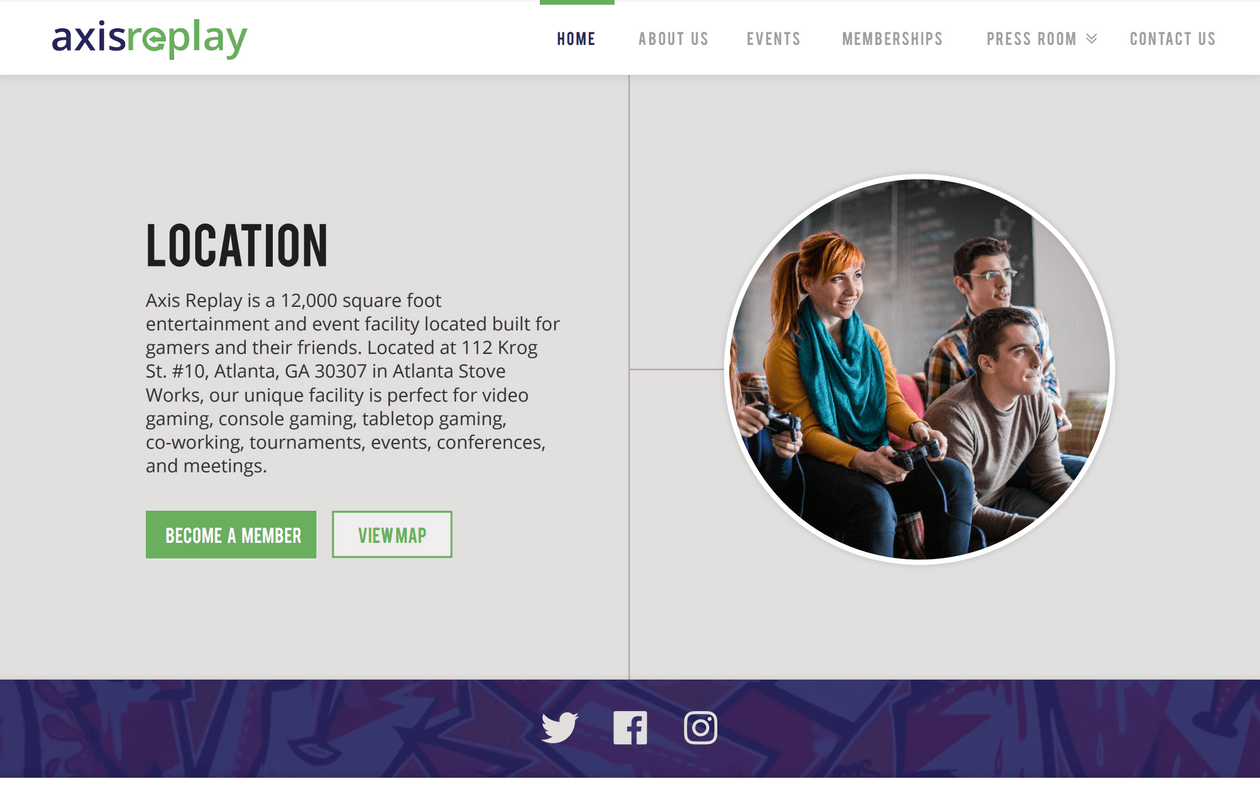
Expanded top drawer of the landing section on the homepage. This is opened by pressing the “Find Us” button, and provides quick access to information about the company. It features a Google Maps embed that displays the company’s primary location.
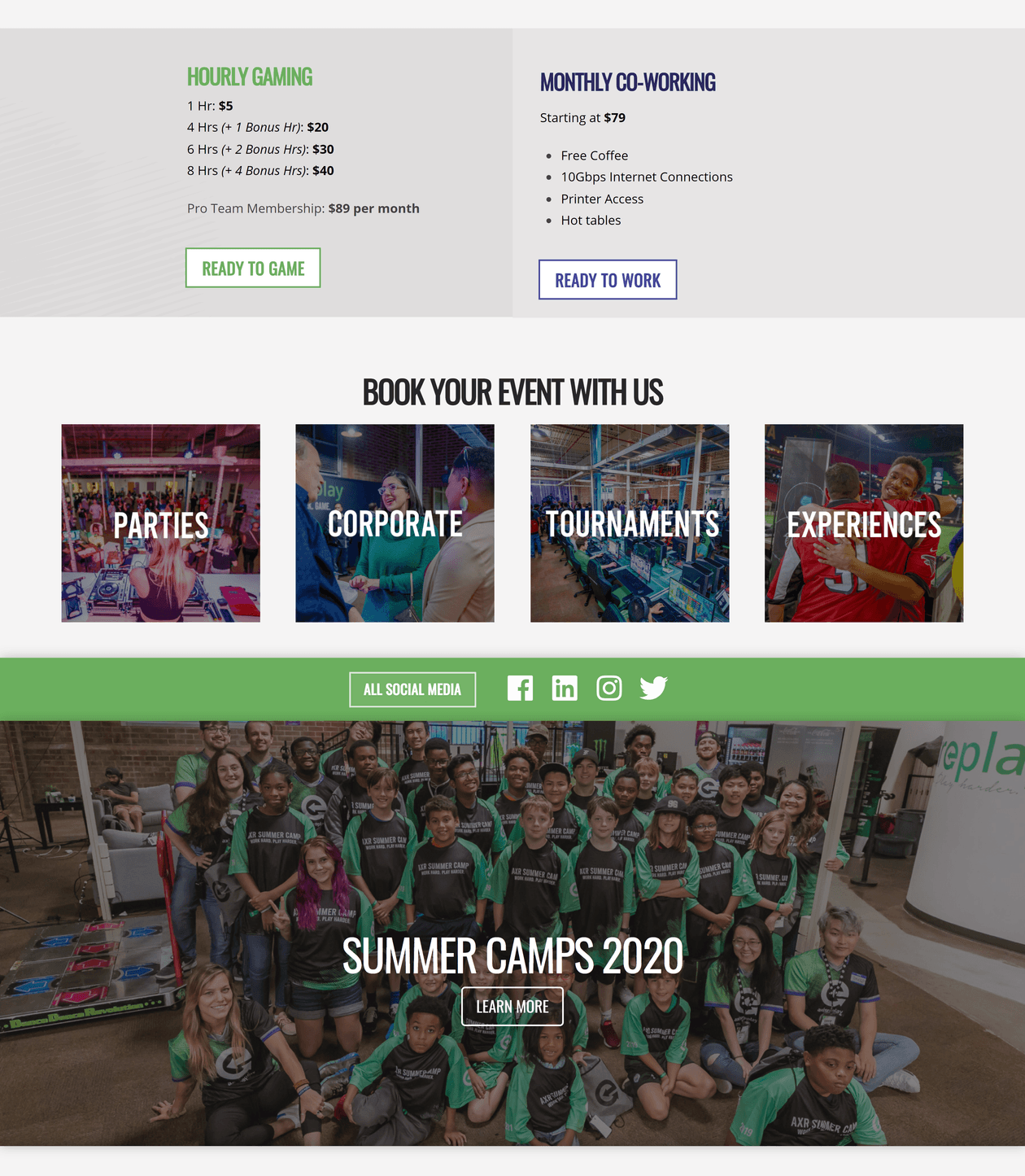
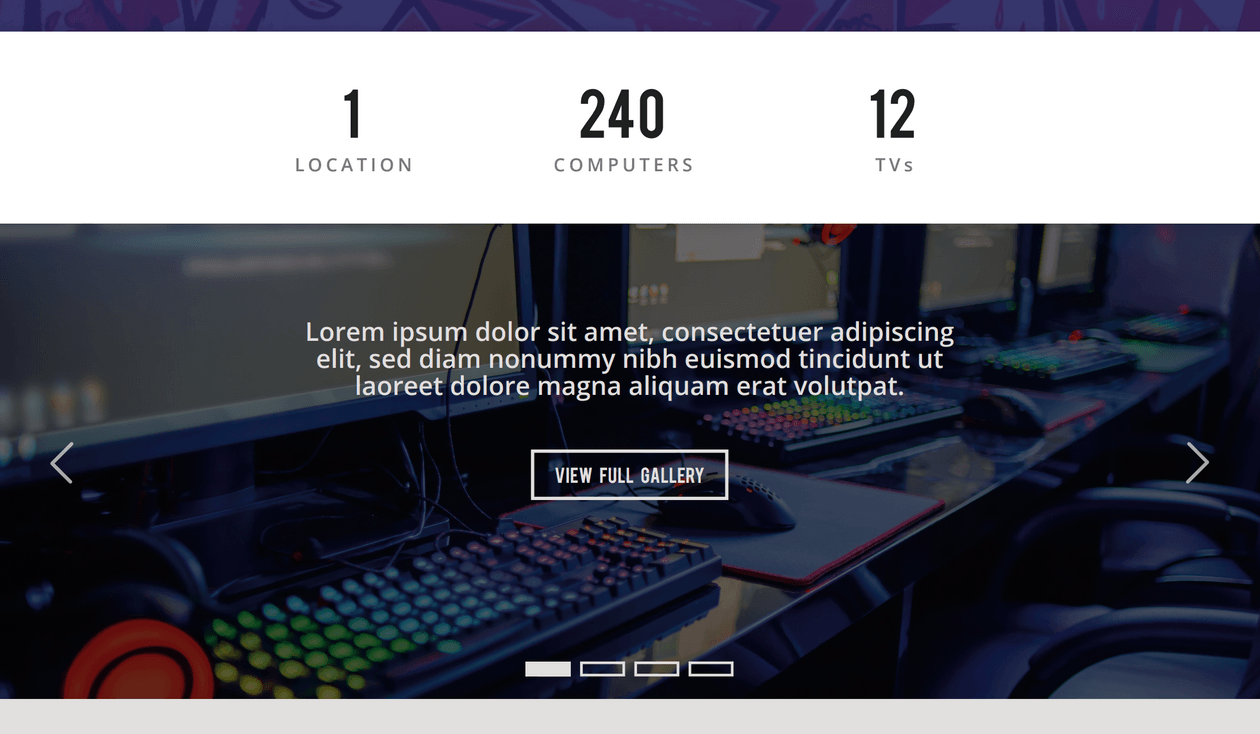
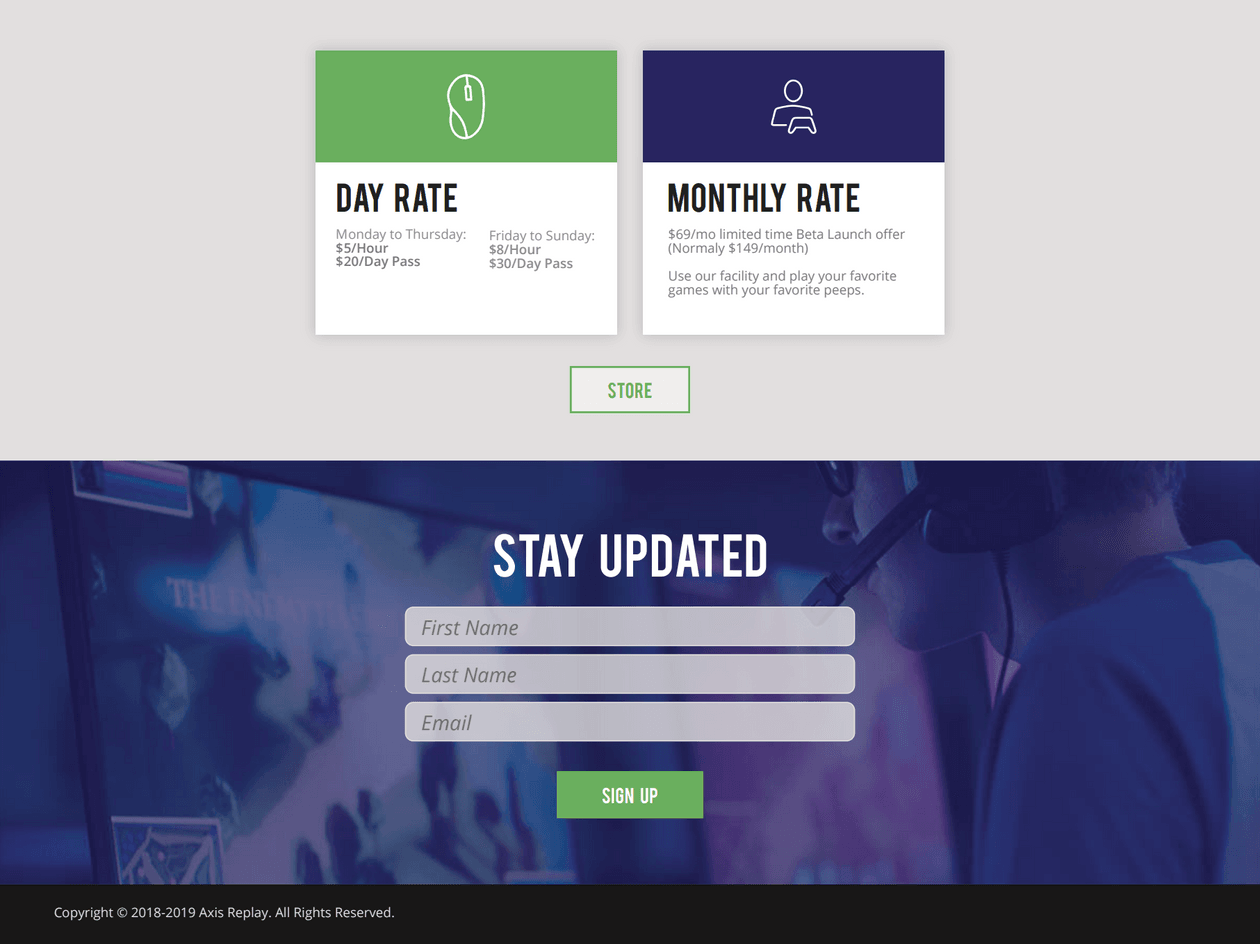
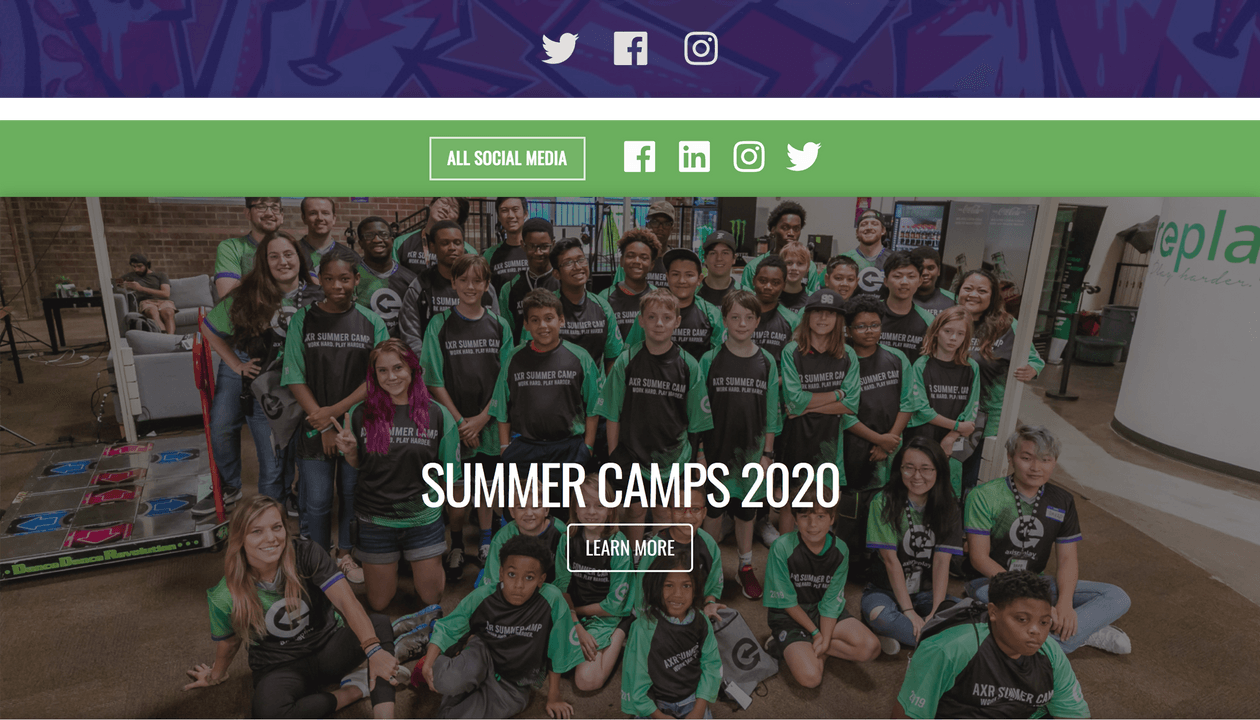
Various sections of the homepage, using different full-bleed designs to contain content.
Event calendar page
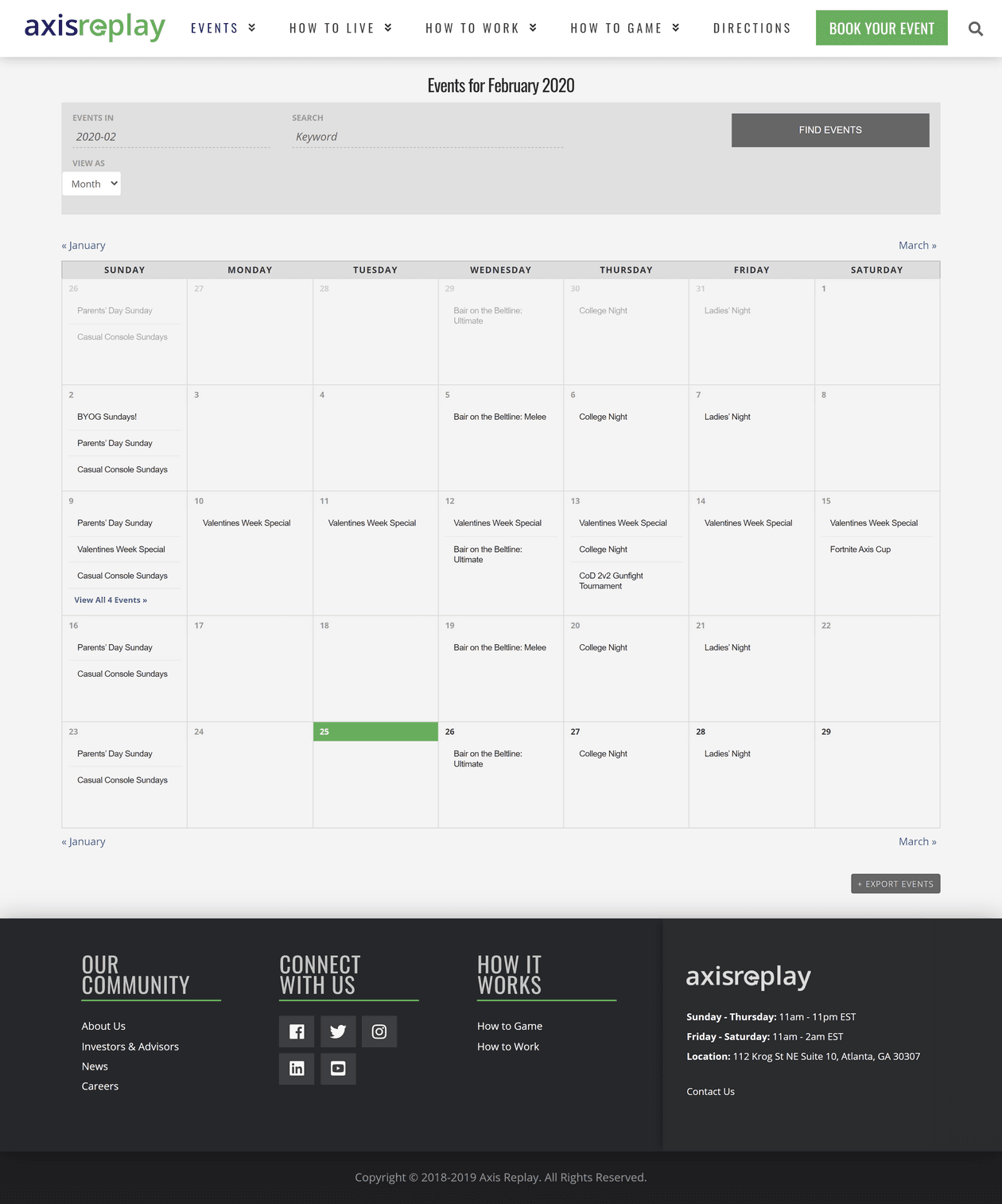
Event calendar page. This pulls events from Wordpress CMS data, which can easily be edited by website administrators.
Contact page
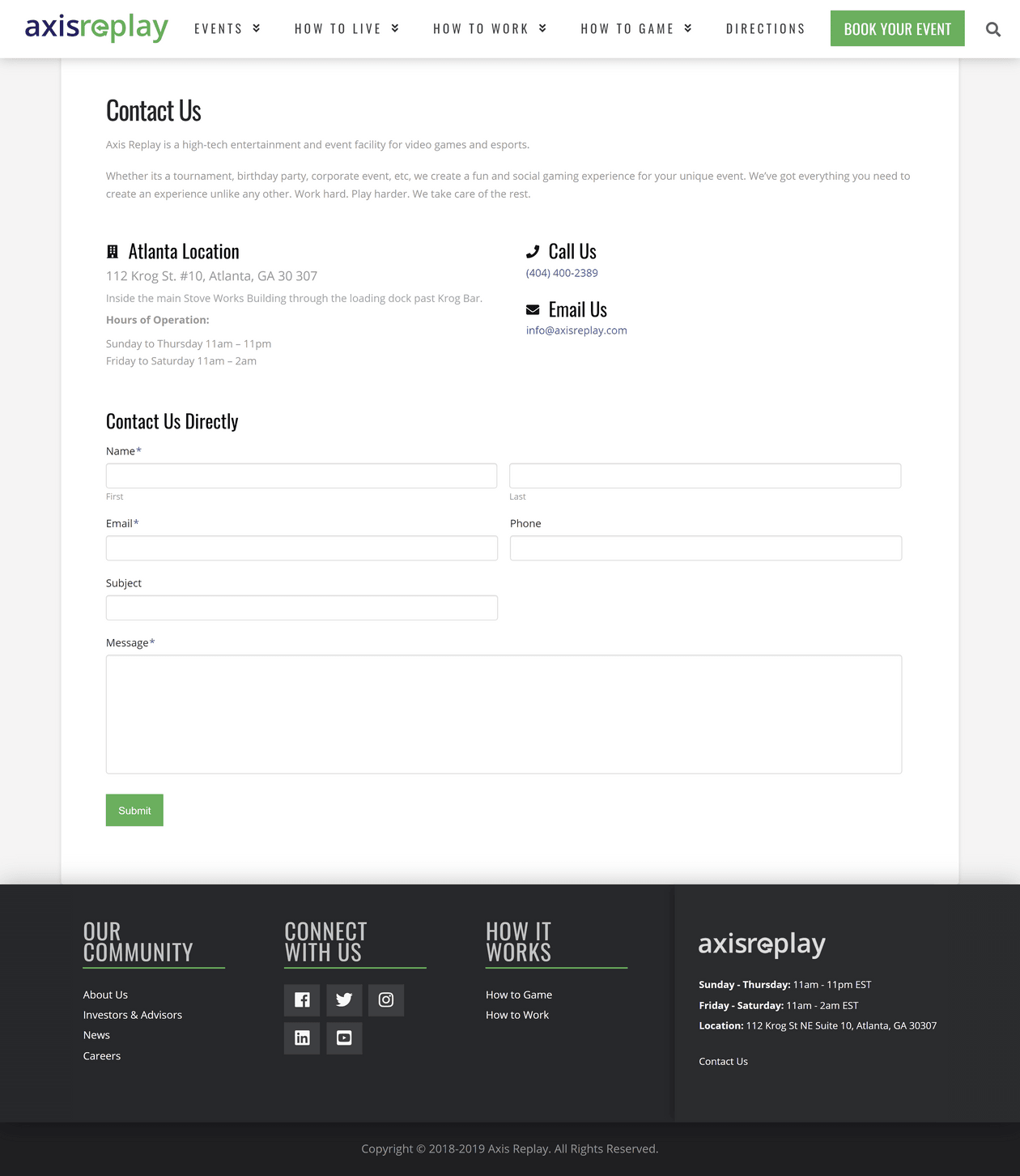
Contact page, which features a contact form that feeds into the Wordpress CMS using a plugin.
UI Mockups
The following gallery shows early UI mockups created in Adobe Illustrator as part of the design process for the website.
Mockup for the full-screen landing section on the homepage.
Mockup for the site-wide header and the intro content on the homepage.
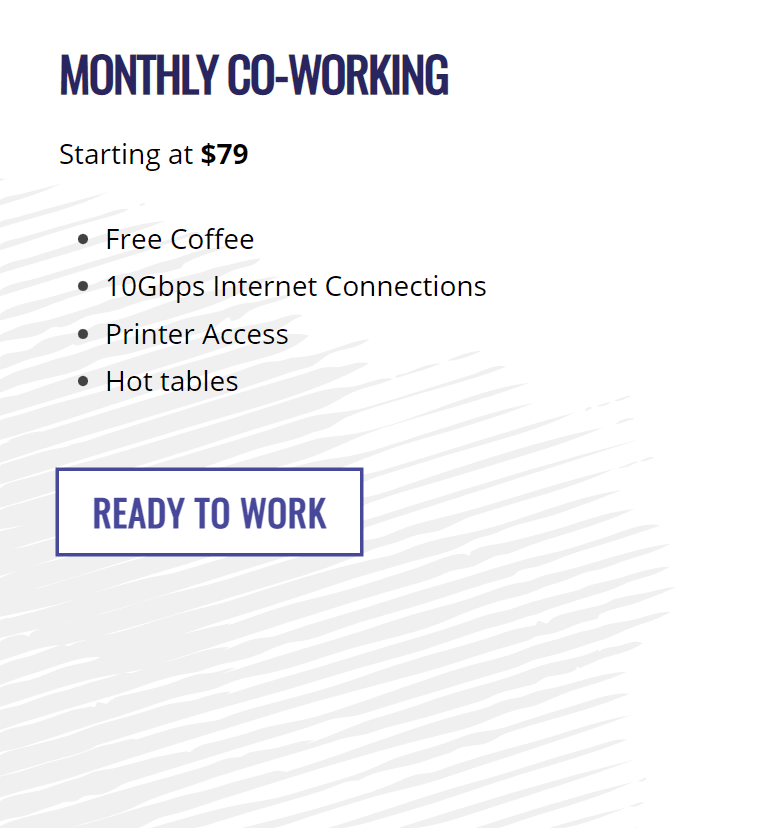
Mockup for various content sections on the homepage.
Mockup for the site-wide footer and the newsletter section at the bottom of the homepage.
Branding guidelines
The following collection of design elements consistitutes the digital branding guidelines that I compiled and developed for the company. These were made in tandem with the UI mockups, and served as the basis for the final website design (as well as other digital branding elements made by the company).
Note that neither me nor this site is endorsed by or directly affiliated with AXR Edge (formerly known as Axis Replay). The use of these branding elements is included here only as an example of my work in developing a digital brand identity, and should not be confused for any association with the company.
Fonts
Open Sans – Body Text
Open Sans
Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam erat volutpat. Maecenas vitae dapibus neque. Mauris interdum eu urna nec egestas. Fusce eleifend convallis nunc, id eleifend augue accumsan a. Nunc et arcu varius, sagittis nulla quis, fermentum massa. Nam in diam id ipsum feugiat rhoncus. Curabitur hendrerit eu purus nec placerat. Aenean mattis iaculis sapien ac consequat. Fusce tempus id ex eu efficitur.
Logos
These logos existed prior to my involvement; they’re only included for completeness.
| Role | Logo |
|---|---|
| Wordmark | |
| Icon |
Colors
Design elements
-
Uppercase headings and UI elements
-
Square edges on UI elements
-
Drop shadows and background colors to create layers (Material-design style)
-
Full-bleed elements, using solid color or image backgrounds with color overlays
-
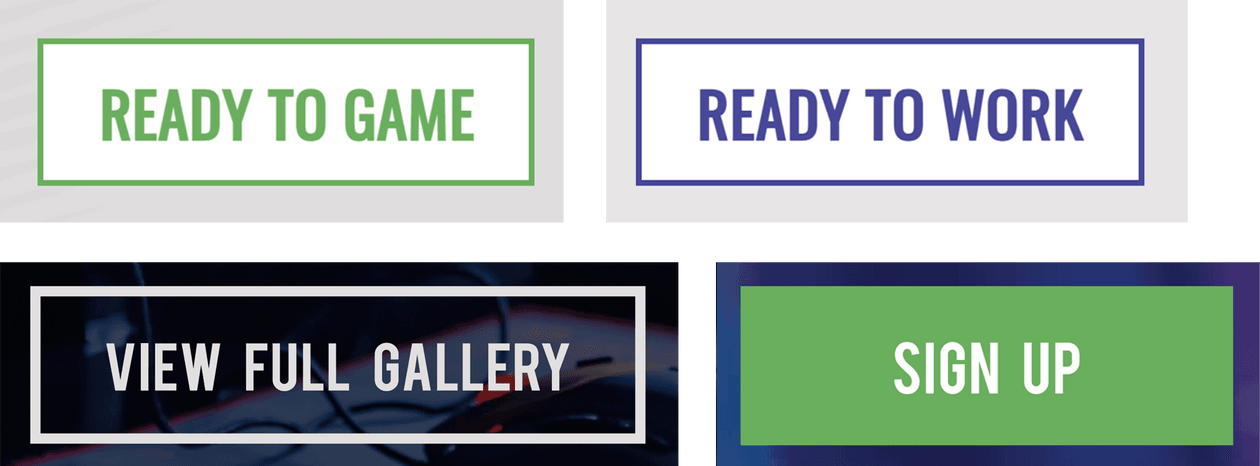
Button styles (both solid and outline)
-
Grunge background textures